google 로그인을 구현하기 전 필요한 firebase 설정이다. 이 글은 수동 설정이다. 자동으로 하는 게 편한데 왜 수동으로 하냐라고 질문한다면 나중에 수동으로 추가할 일이 생길 수도 있기 때문이다. 필요 없다고는 생각 안 한다.
1. Firebase Console에서 프로젝트 추가
- 자동 설정에서도 프로젝트 추가는 수동으로 해야 한다.
Firebase Console - https://console.firebase.google.com/

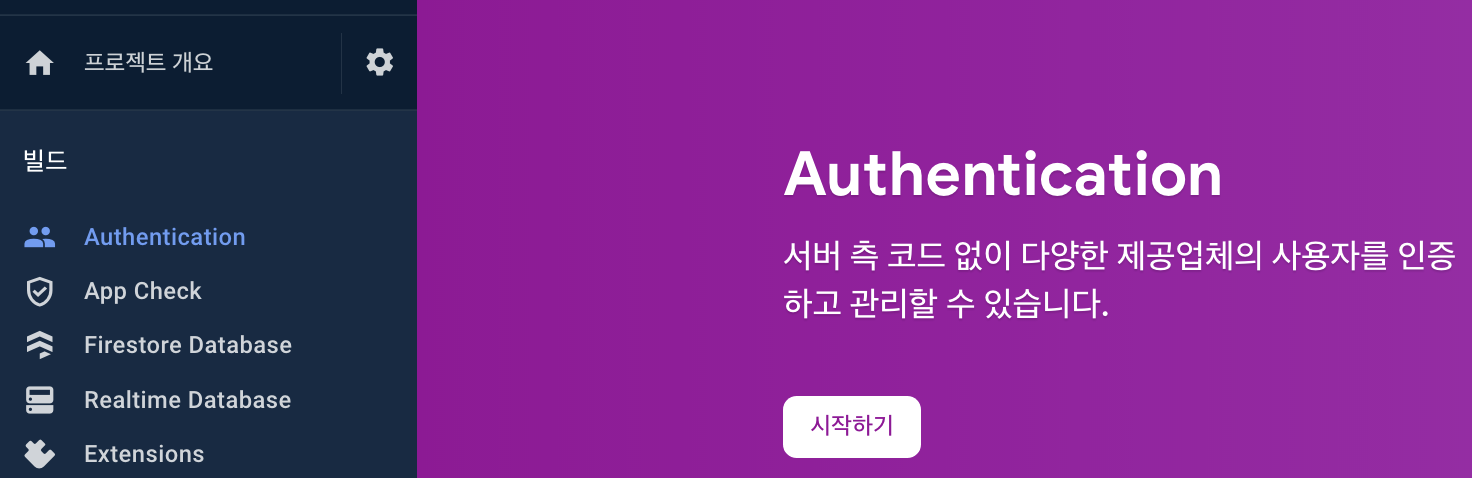
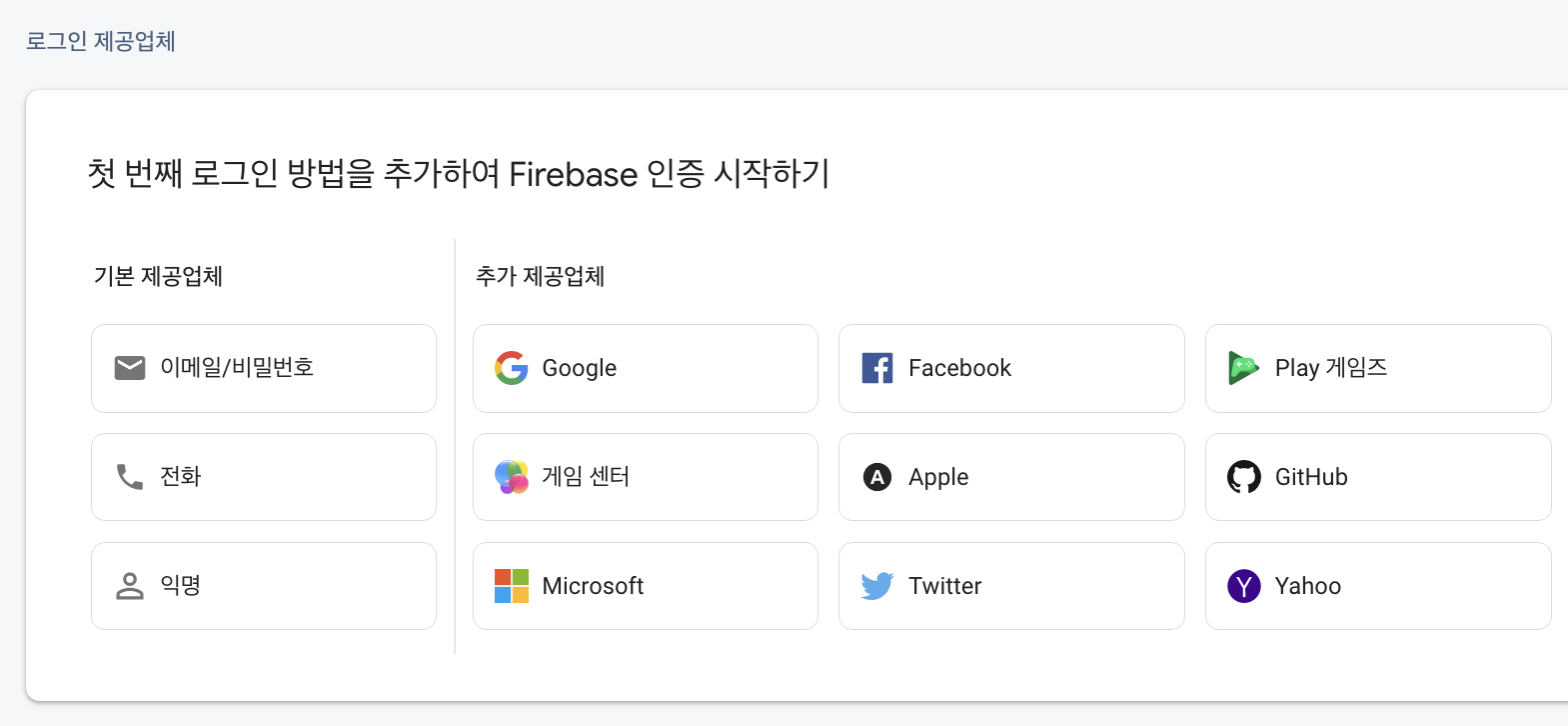
2. Authentication 활성화
- 앱 추가하기 전 Authentication 활성화시켜야 한다
- 앱을 먼저 추가하게 되면 google-services.json 파일에 대한 변경이 있기 때문에 먼저 해야 한다.
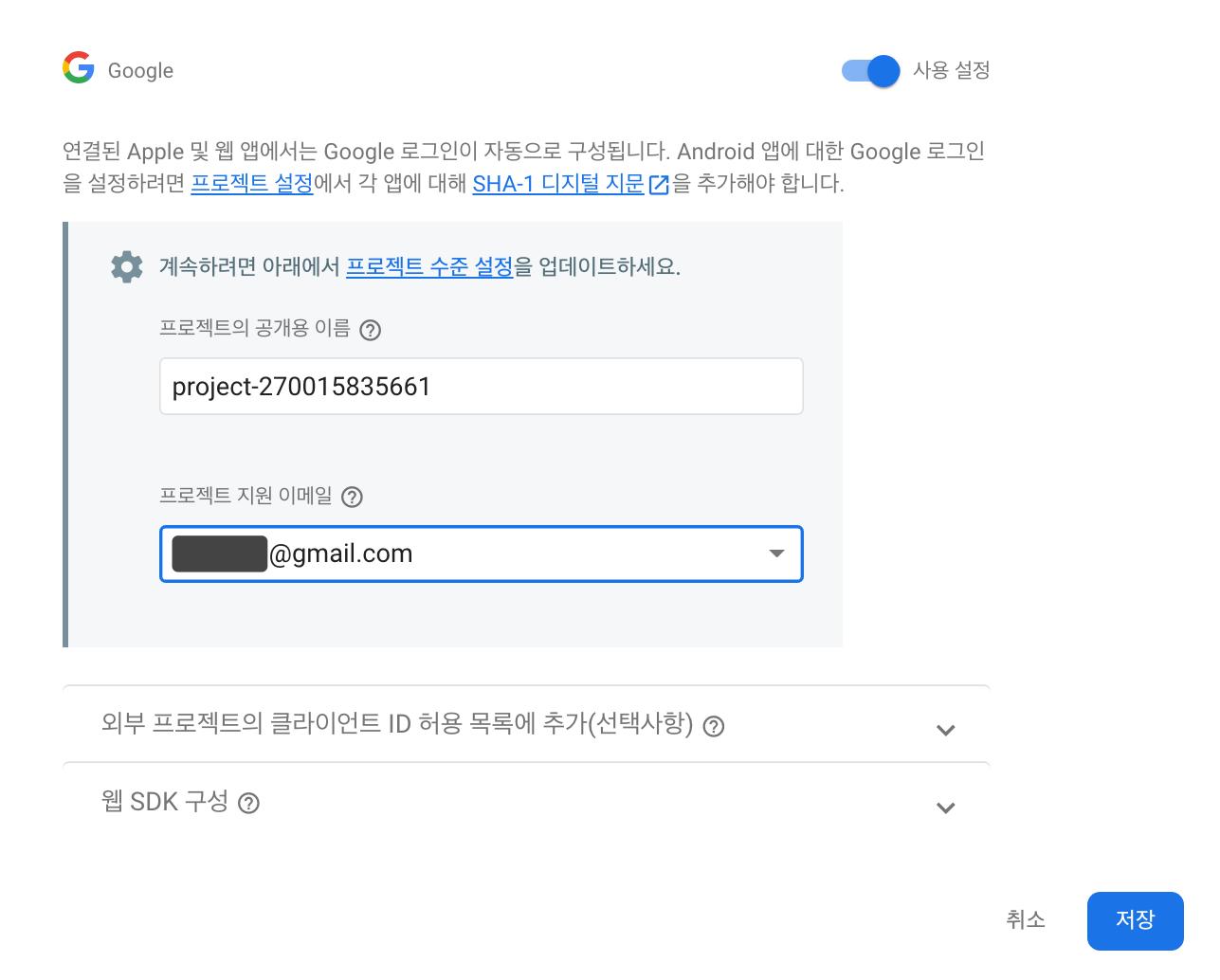
- 오른쪽 하단에 Google 로그인 활성화 시키기 전 프로젝트 지원 이메일을 설정한다.



3. Android, iOS, Web 앱 추가하기
- Android -> iOS -> Web 순서대로 앱을 추가할 것이다.

Android 앱 추가
더보기



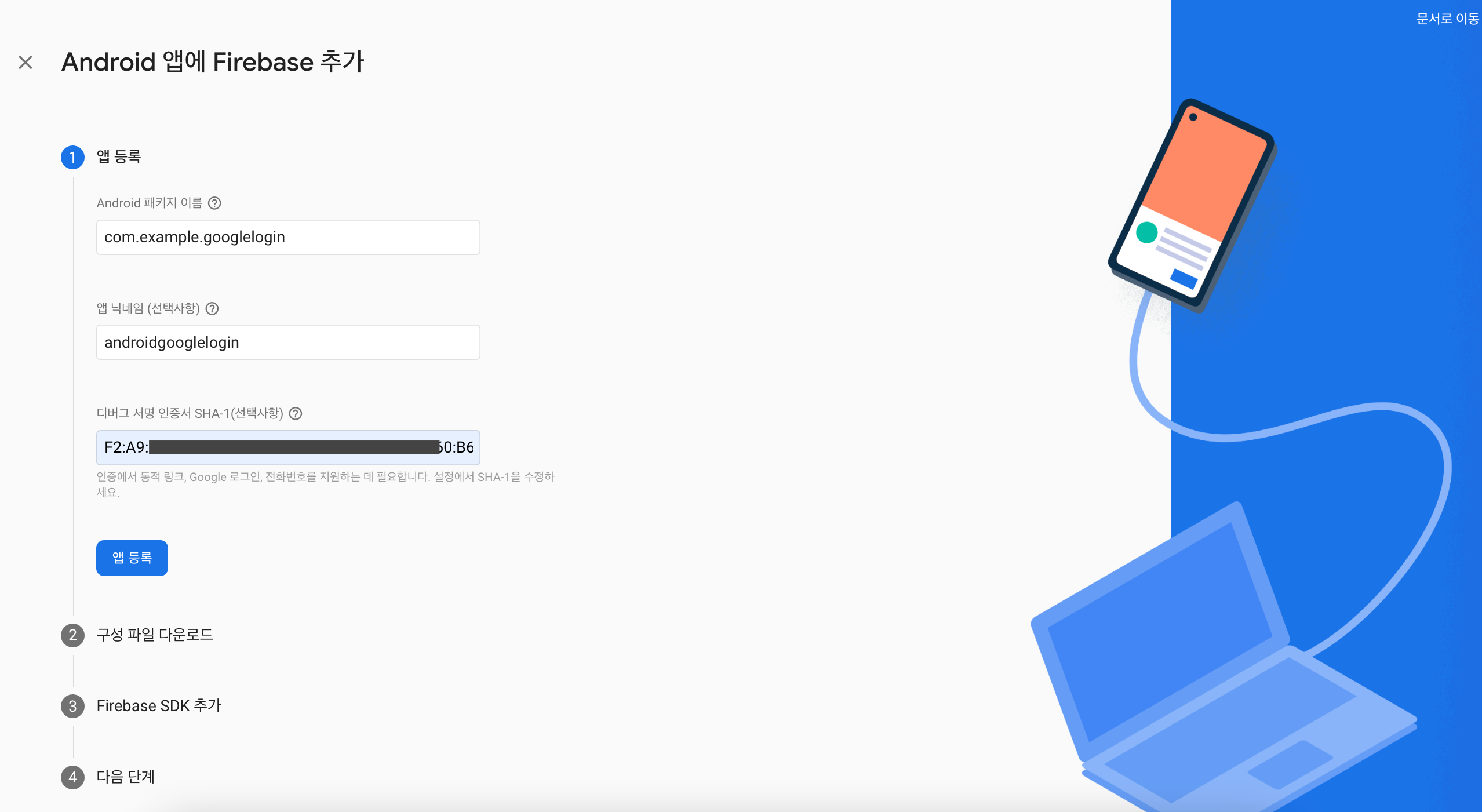
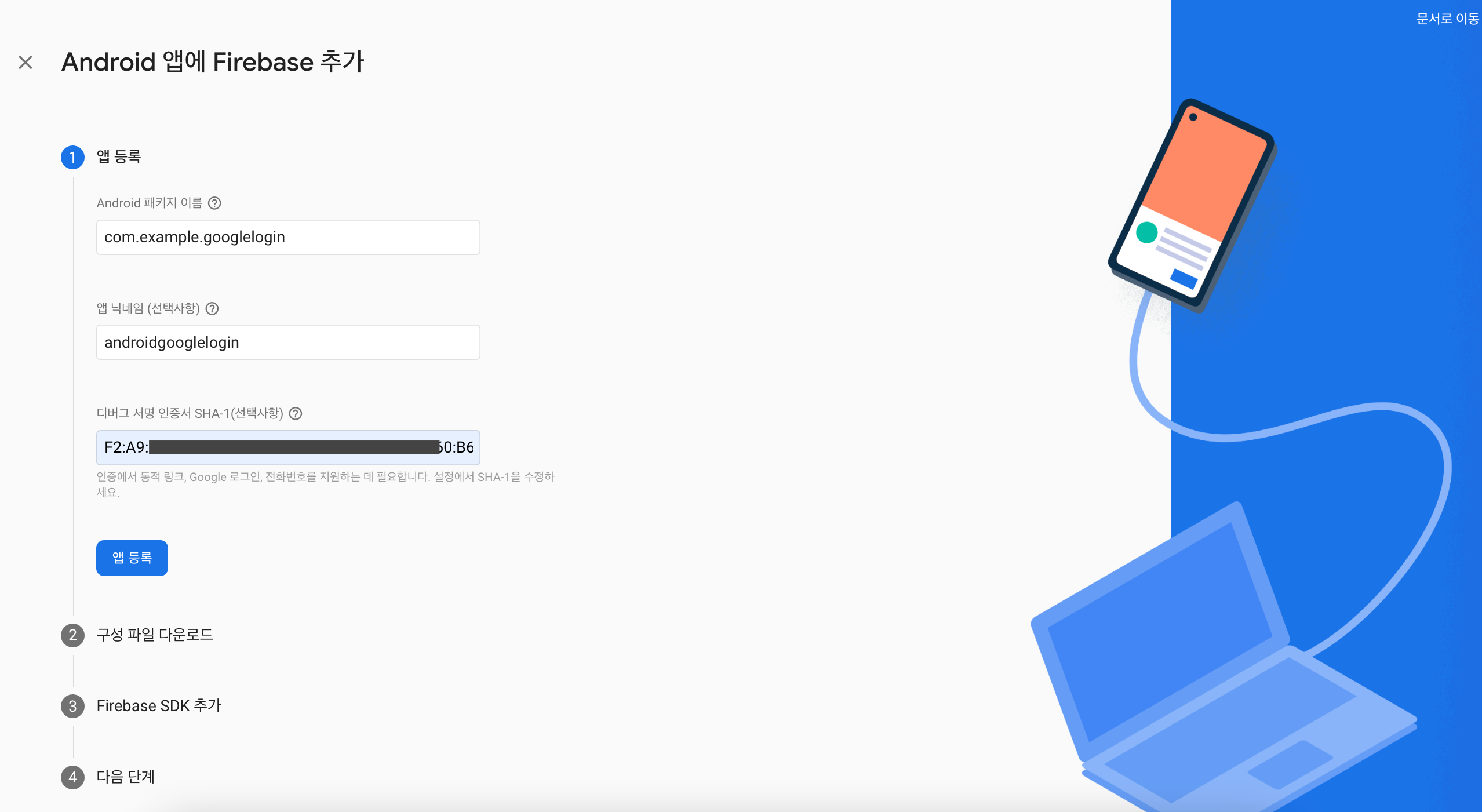
1. 앱 등록

Android 패키지 이름 위치 - project - android - app - build.gradle 파일에서 applicationId 값
앱 닉네임(선택사항) - 기입하지 않으면 Android 패키지 이름이 설정된다.
디버그 서명 인증서
- 아래의 코드 블록을 치고 자신의 컴퓨터의 SHA-1 값을 입력하면 된다.
Windows
- 자세한 설명 추후에 추가
keytool -list -v -alias androiddebugkey -keystore %USERPROFILE%\.android\debug.keystoreMac
AndroidStudio Terminal 또는 Mac Terminal을 열어서 아래의 코드를 치면 된다.
자바 설치가 되어 있어야 되는 걸로 알고 있다.
비밀번호 : android
keytool -list -v -alias androiddebugkey -keystore ~/.android/debug.keystore2. 구성 파일 다운로드

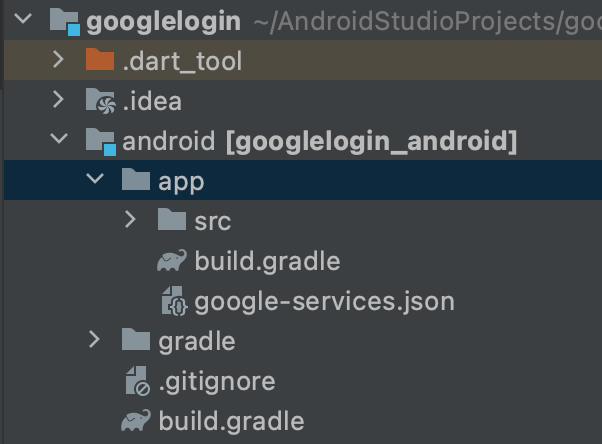
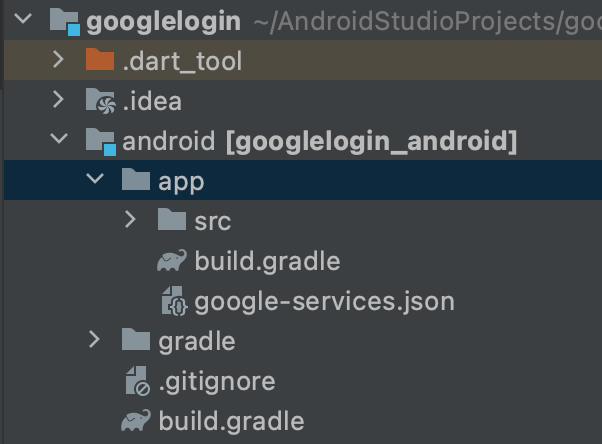
다운로드 후 project - android - app 폴더에 넣어주면 된다.

3. Firebase SDK 추가
- project - android - build.gradle
- dependencies 에 classpath 'com.google.gms:google-services:4.3.10' 를 추가
- project - android - app - build.gradle
- android {...} 위에 apply plugin: 'com.google.gms.google-services' 추가
4. 설정 끝
iOS 앱 추가
더보기





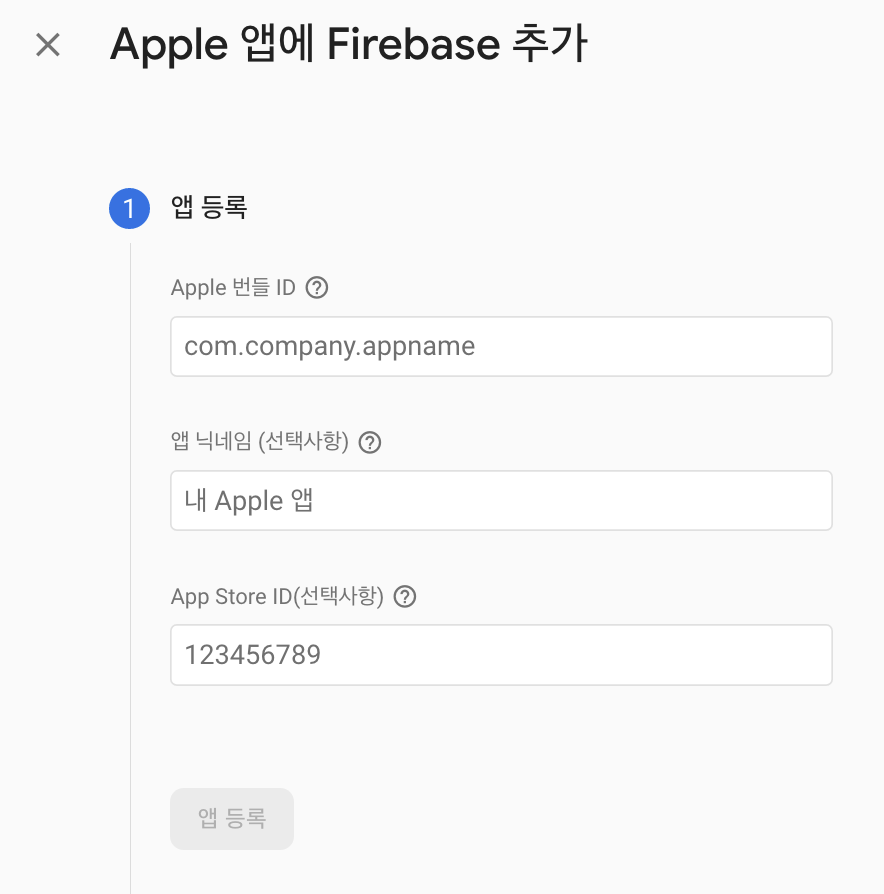
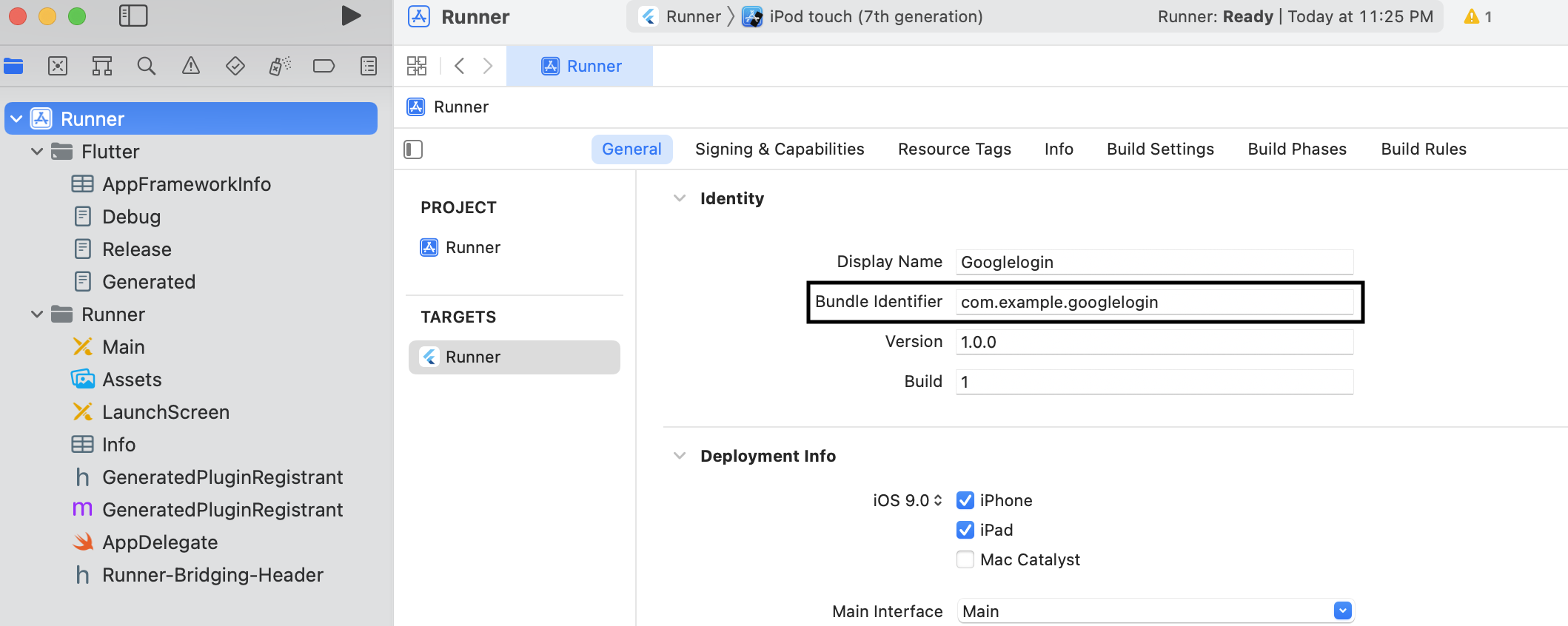
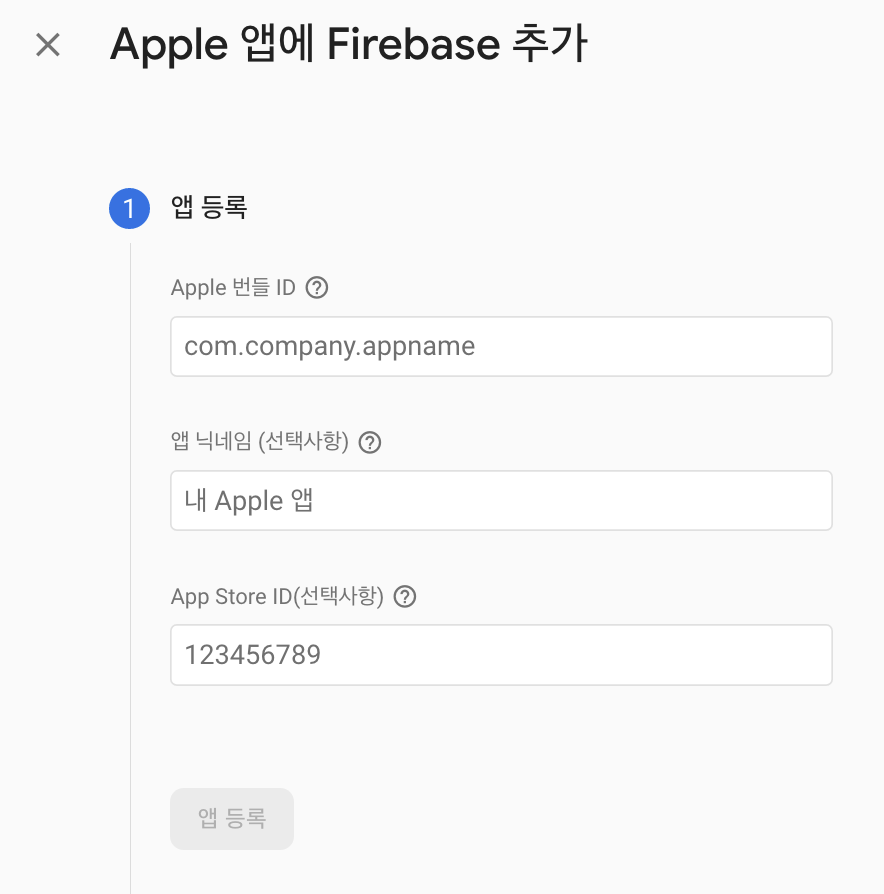
1. 앱 등록
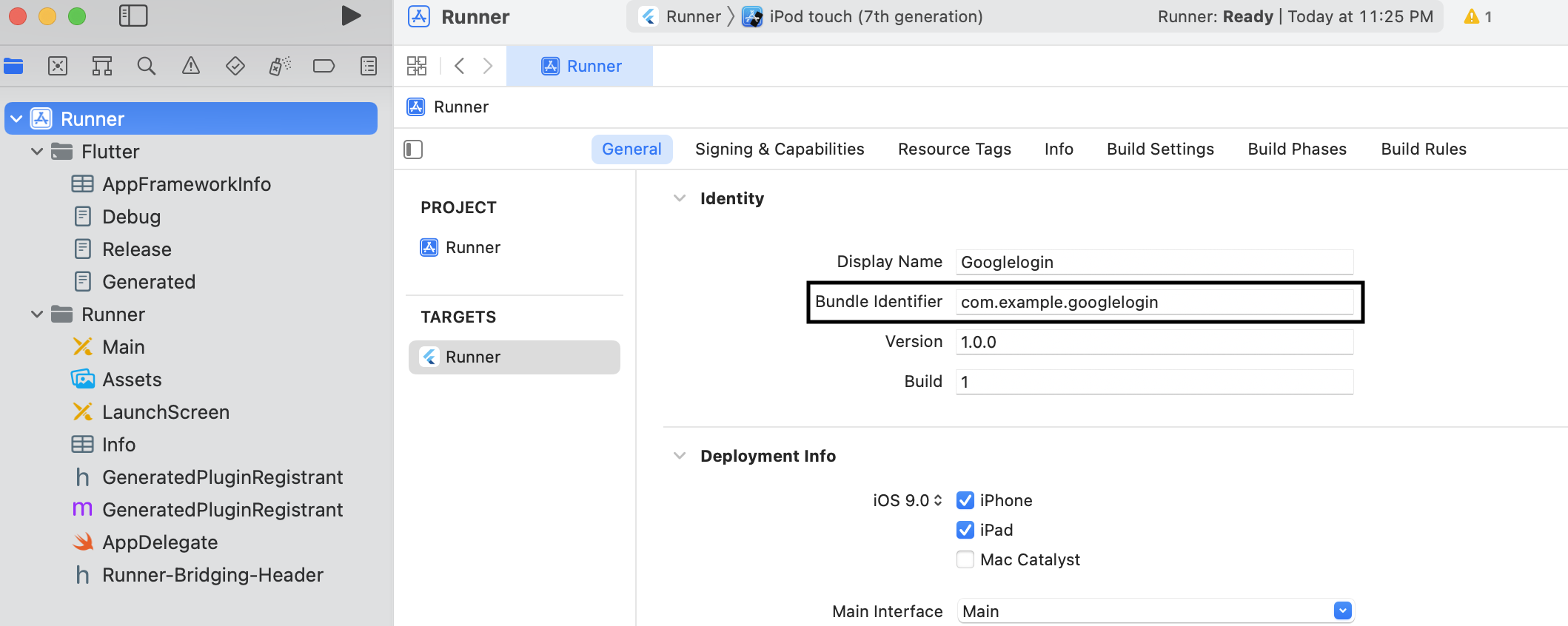
- 디버그 모드 이기 때문에 Apple 번들 ID 만 입력하고 "앱 등록"을 누른다.
- Android에서 추가했던 패키지이름이랑 동일하다고 생각하면 안된다. Bundle ID에는 "_" (underscore)를 허용하지 않지만 Flutter 프로젝트 생성할때는 underscore를 허용한다. 유의해서 패키지이름을 지어야 한다.


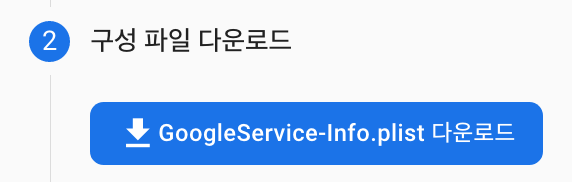
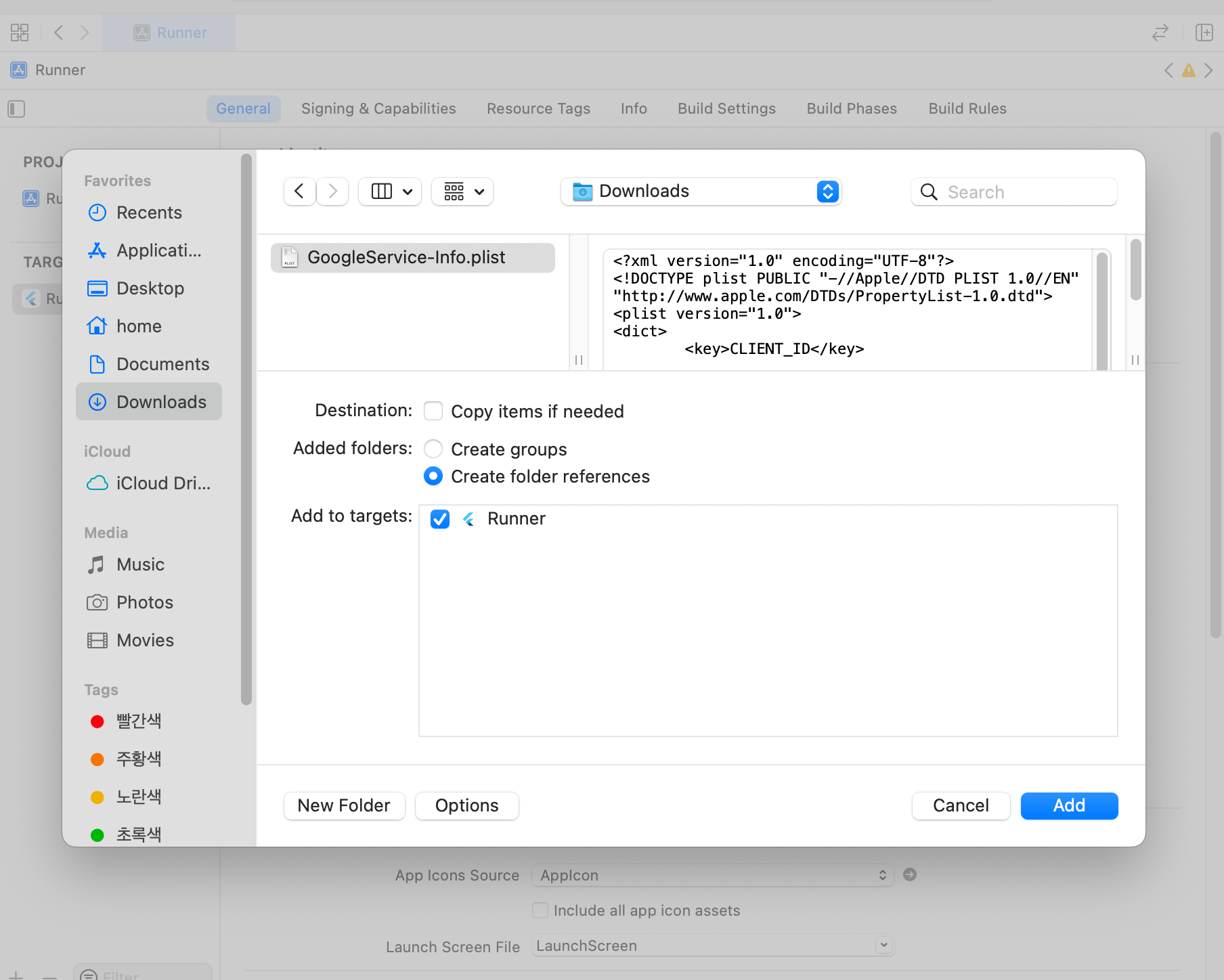
2. 구성 파일 다운로드
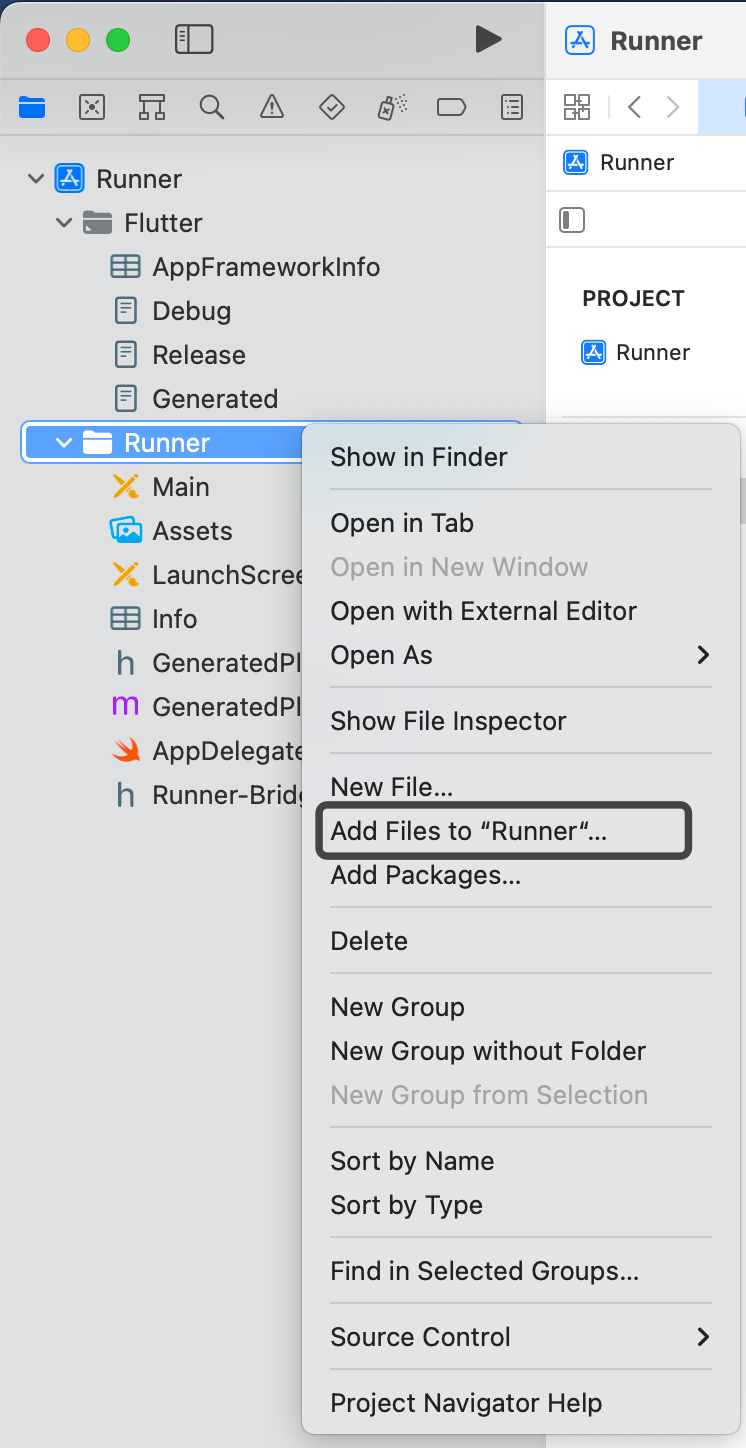
- GoogleService-Info.plist 다운로드 한다.
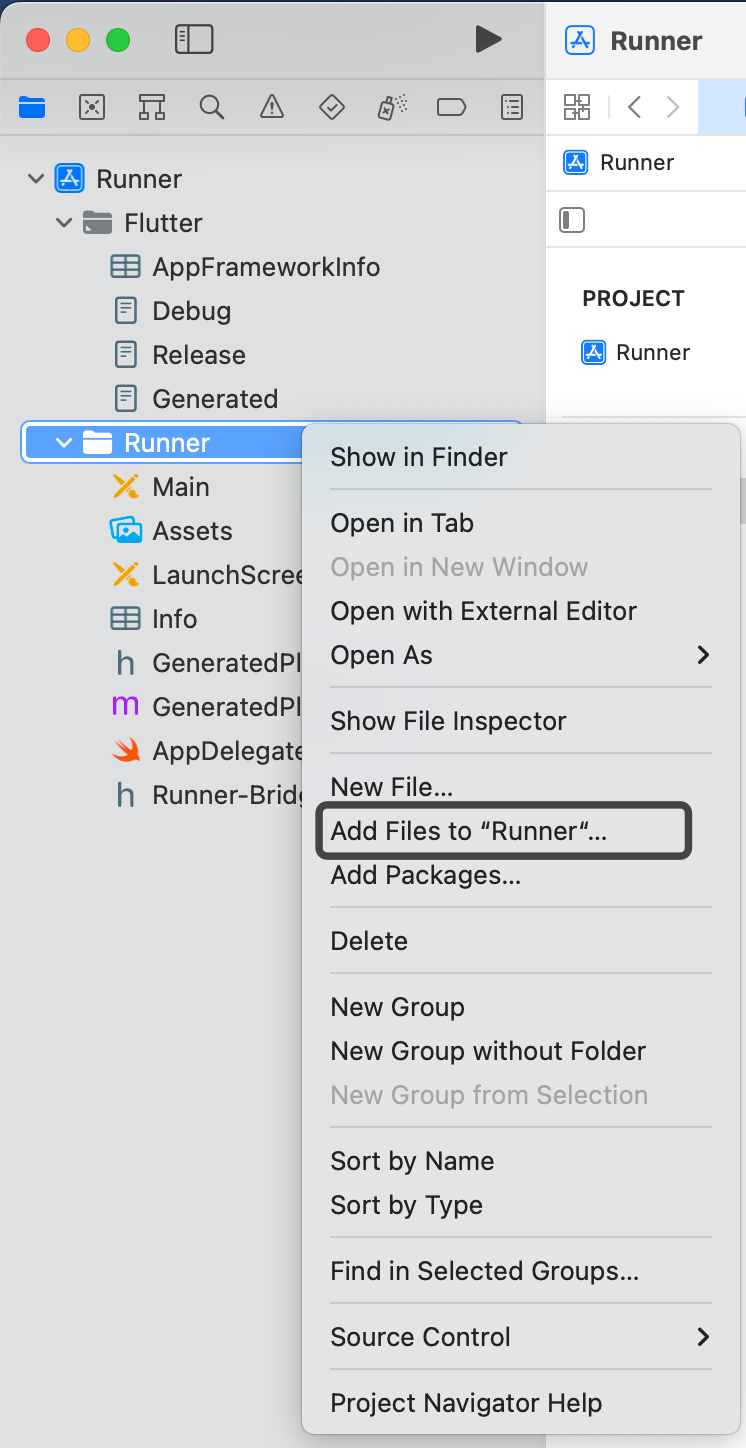
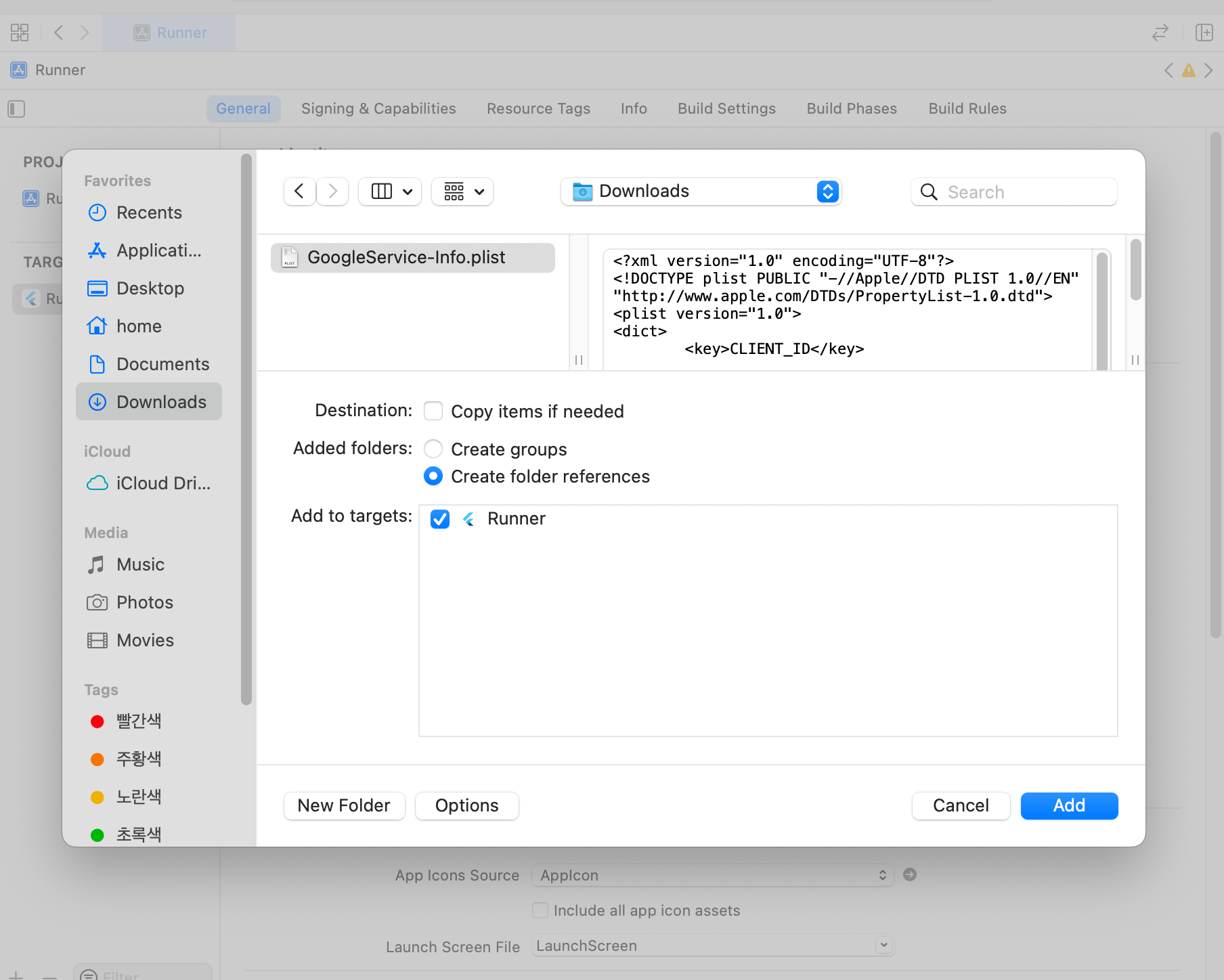
- 아래의 사진처럼 파일을 넣지 않으면 아래의 오류가 문구가 뜬다.
- PlatformException(missing-config, GoogleServiceInfo.plist file not found, null, null) site:stackoverflow.com



3~5단계 스킵 후 완료
Web 앱 추가 (내용 추가 및 수정 필요함)
더보기



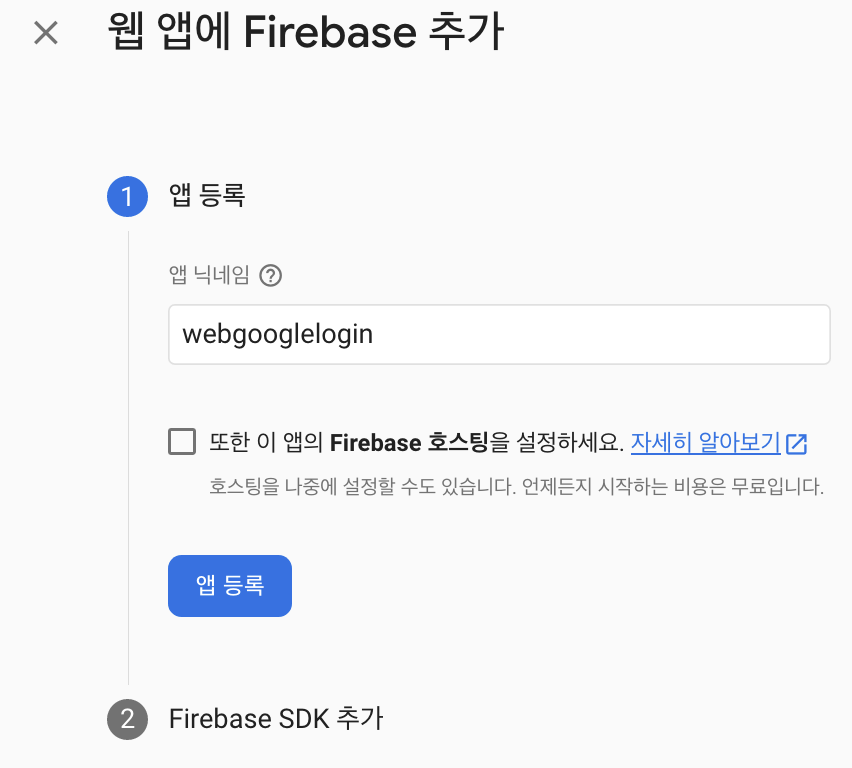
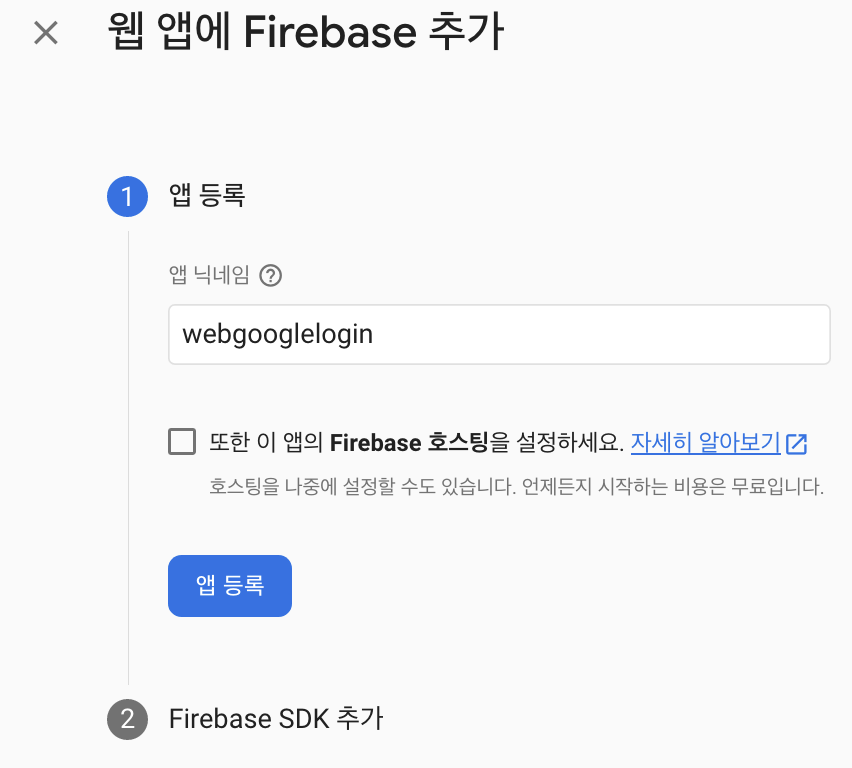
1. 앱 등록
- 앱 닉네임 입력 후 앱등록을 누르면 된다.

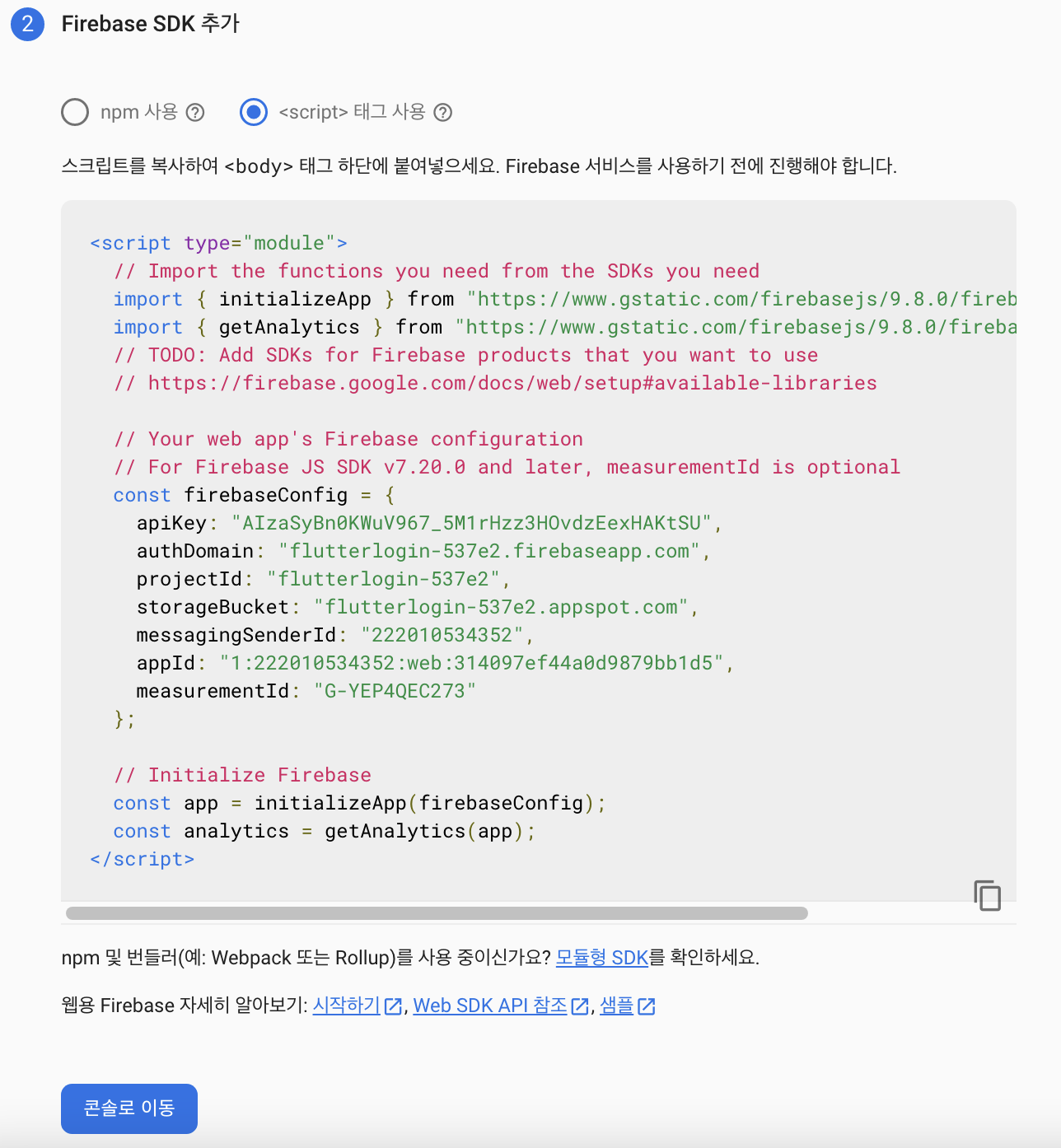
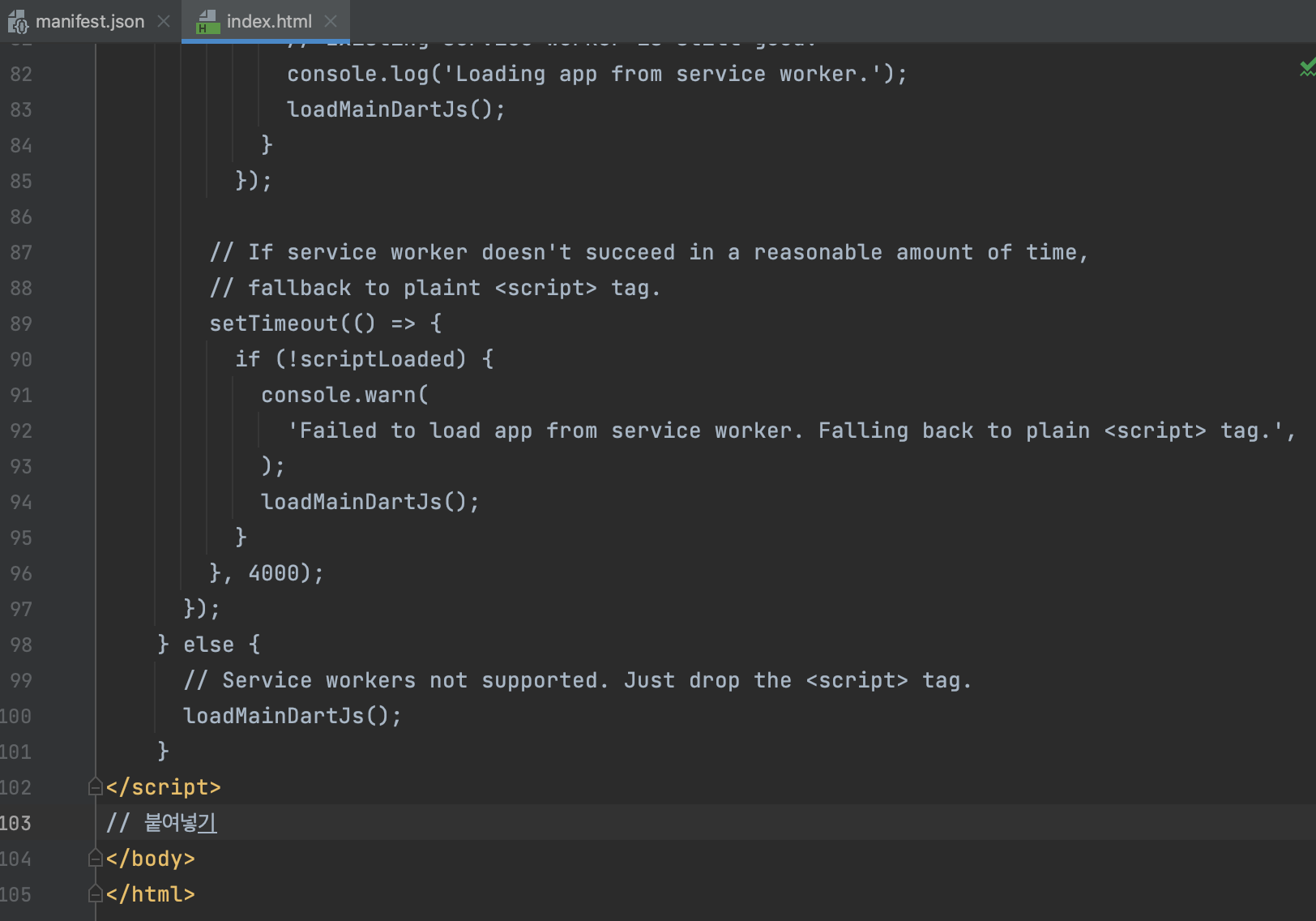
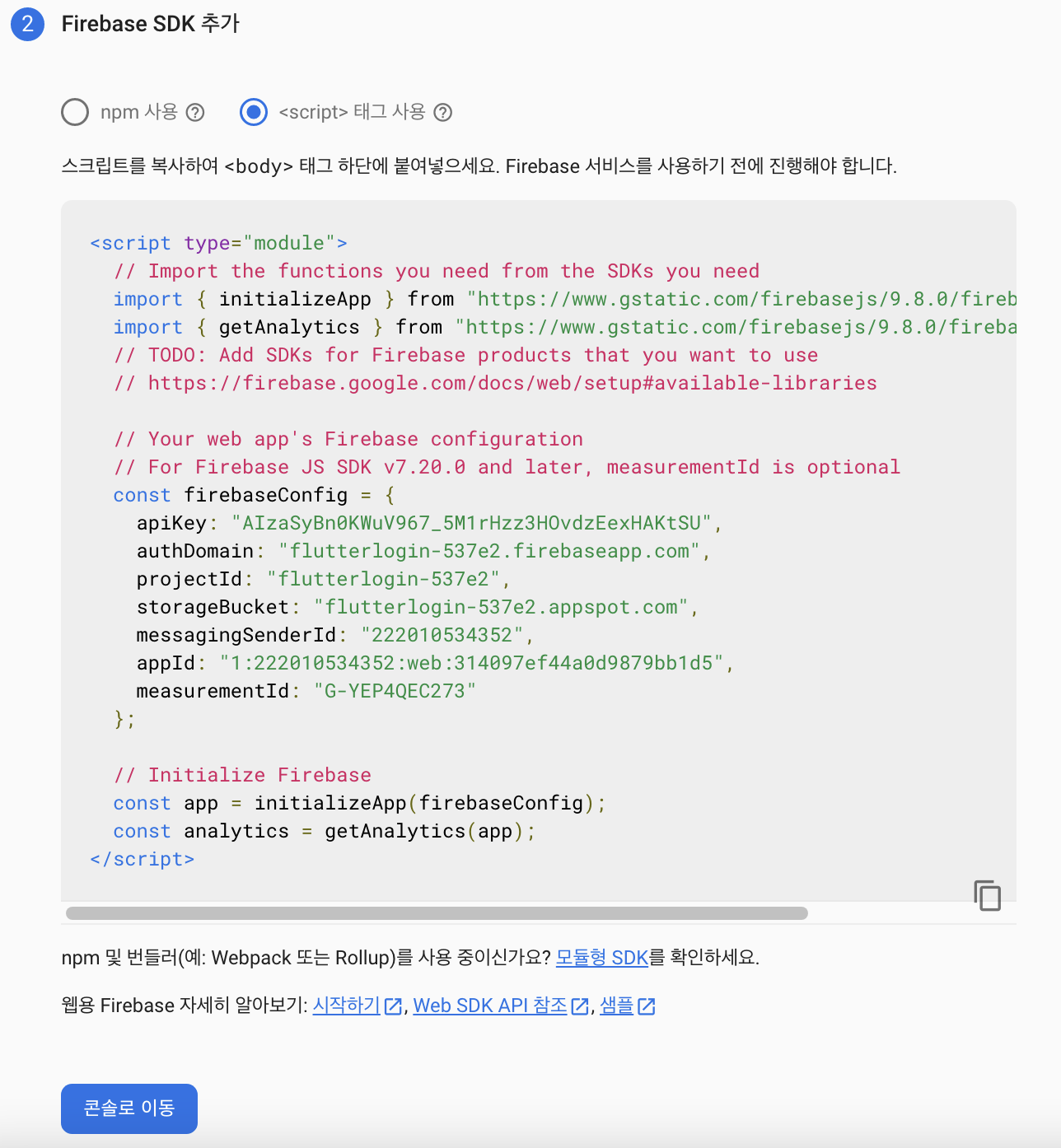
2. Firebase SDK 추가
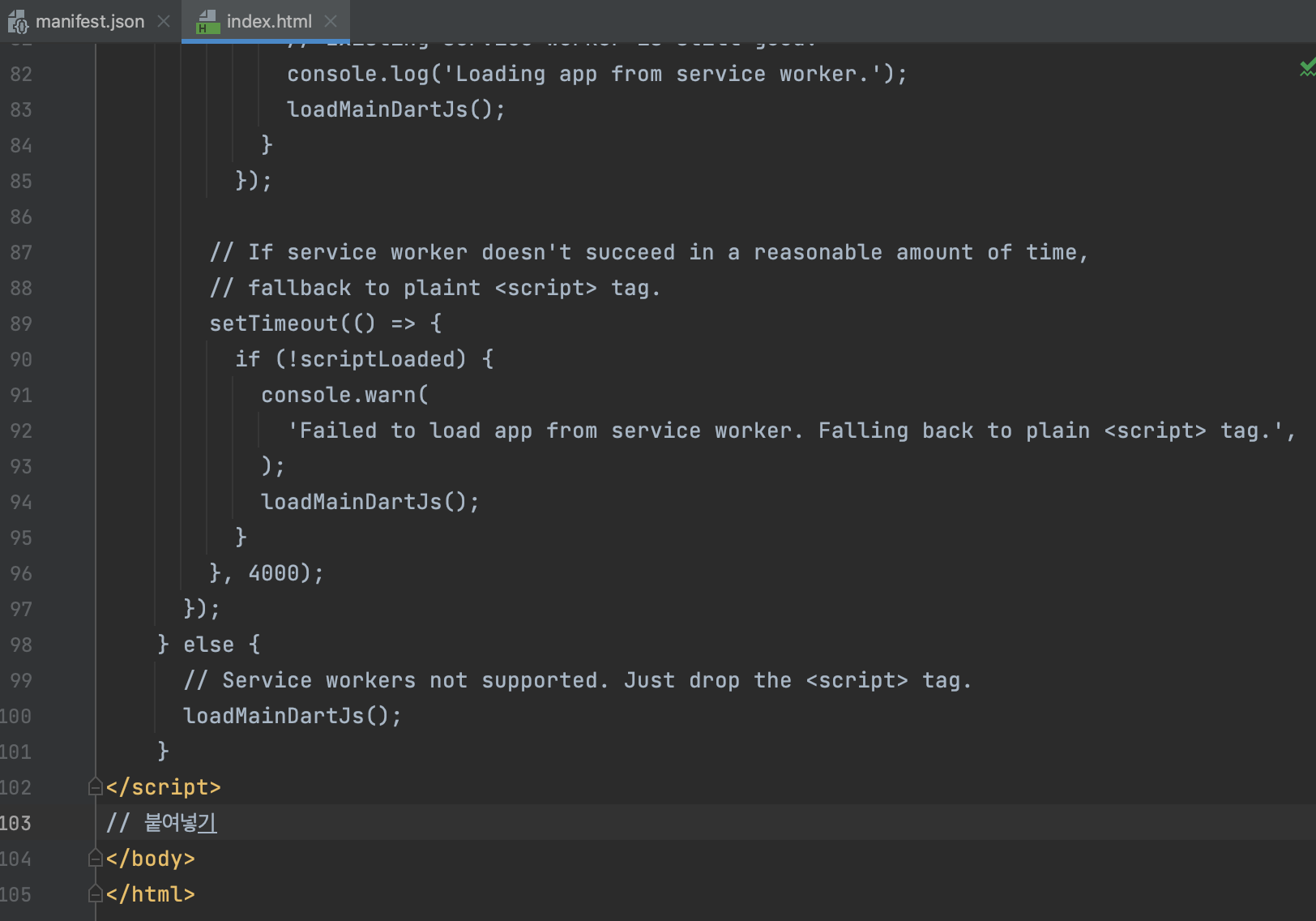
- 해당 코드를 오른쪽 //붙여넣기 복사 붙여넣기 한다.
- 주석은 제거한다.


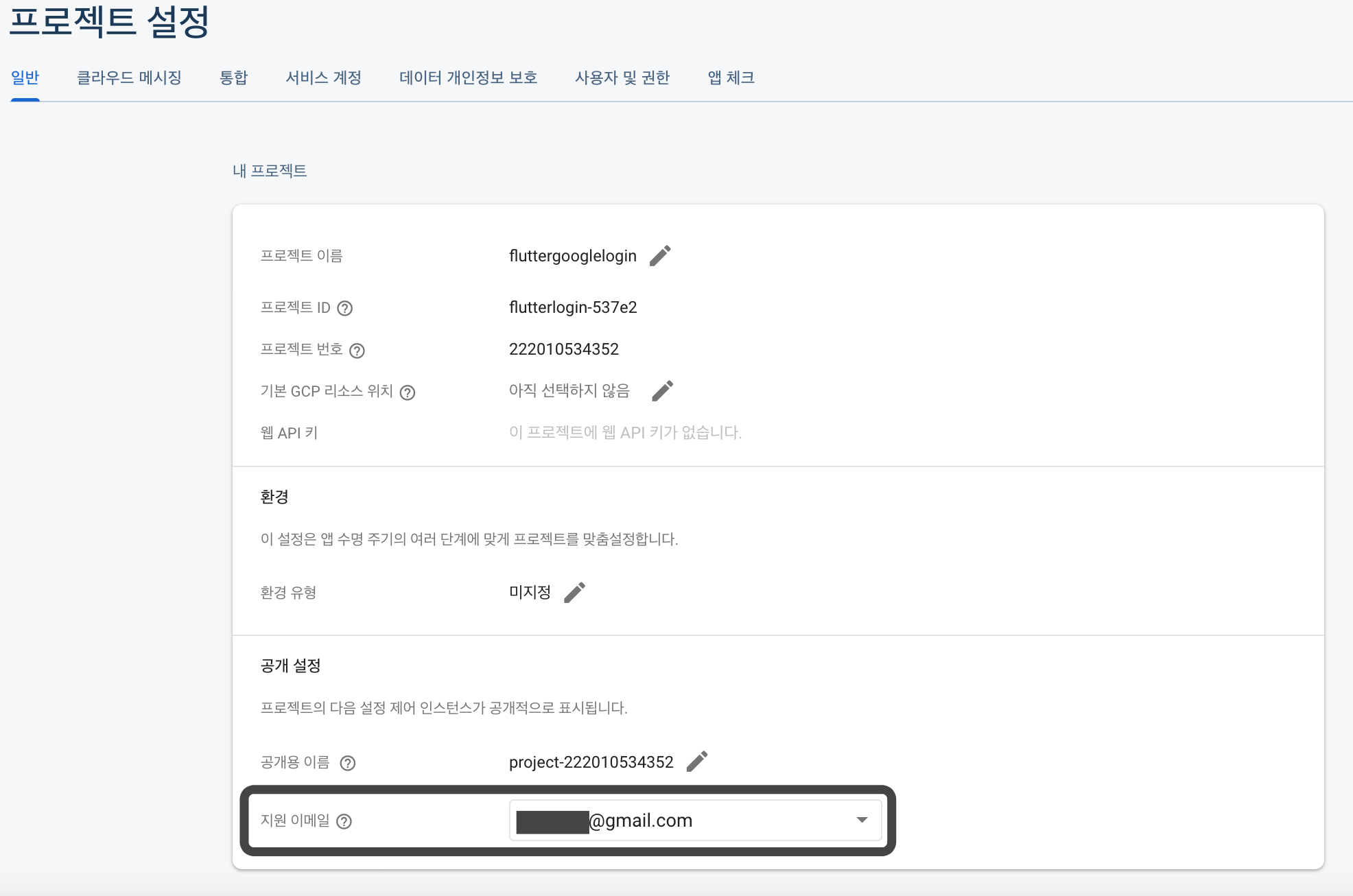
3. 지원 이메일 업데이트
미지정으로 되어있는데 본인 이메일로 바꾸면 된다.

'Flutter > Document' 카테고리의 다른 글
| Flutter Warning: Mapping new ns - gradle 업데이트 방법 (0) | 2022.05.08 |
|---|---|
| iOS Simulator 변경 방법 (0) | 2022.05.08 |
| Flutter text over flow 적용안될때 (0) | 2022.05.05 |
| Flutter hive dark mode 문서 (0) | 2022.05.03 |
| Flutter 상태관리 (Ephemeral, App State) (0) | 2022.01.13 |