만들게 된 계기
플러터 책을 한 권 읽고 플러터 공식 홈페이지에 작성되어있는 Codelab , CookBook도 다 보고 작은 거라도 하나 만들어보자 면서 고민을 하게 됐다.
이 전에 만들려는 시도는 했었는데 모바일 앱에 대한 것도 처음이며 이해도 도 없고 플러터에 대한 지식 부족한 상황에 의욕만 앞서 무작정 하기에는 너무 힘들었다.
어느 정도였나면 지금은 쉽게 느껴지지만 그때 당시 Firebase와 연동한 Google Sign In 도 기능을 추가하고 코드를 이해하는 것에만 일주일 이상이라는 시간을 보냈다.
후에 약 4개월 정도가 지나고 어느 정도 지식이 쌓이다 보니 현재 내 수준에서 만들 수 있는 프로젝트를 혼자서 해보자라는 생각으로 "불편한 게 무엇이 있을까?" 생각하다가 모니터 옆에 있는 쌓여있는 책들을 보며 고등학생 시절에 풀었던 모의고사가 생각이 났고 이를 제공하고 몇 가지 기능들을 추가하여 어플을 만들게 되었다.
개발과정
다른 프레임워크에 비해 배우기 쉬운 것 같은 Flutter를 사용함에도 처음이다 보니 디자인 , 저장공간 , 전체적인 구조 , 예상되는 소요기간 , 기타 등등 매 순간순간이 고난이었다.
처음이여서 하나도 몰랐고, 혼자 하고 알려주는 것은 대부분 영어로 작성된 문서 Google 밖에 없었다.
첫 번째로 앱의 전체적인 설계를 해야겠다 싶어서 "Figma"라는 디자인 툴을 유튜브 영상을 보고 사용을 해봤지만 디자인을 하는 것 자체는 너무 힘들었다.
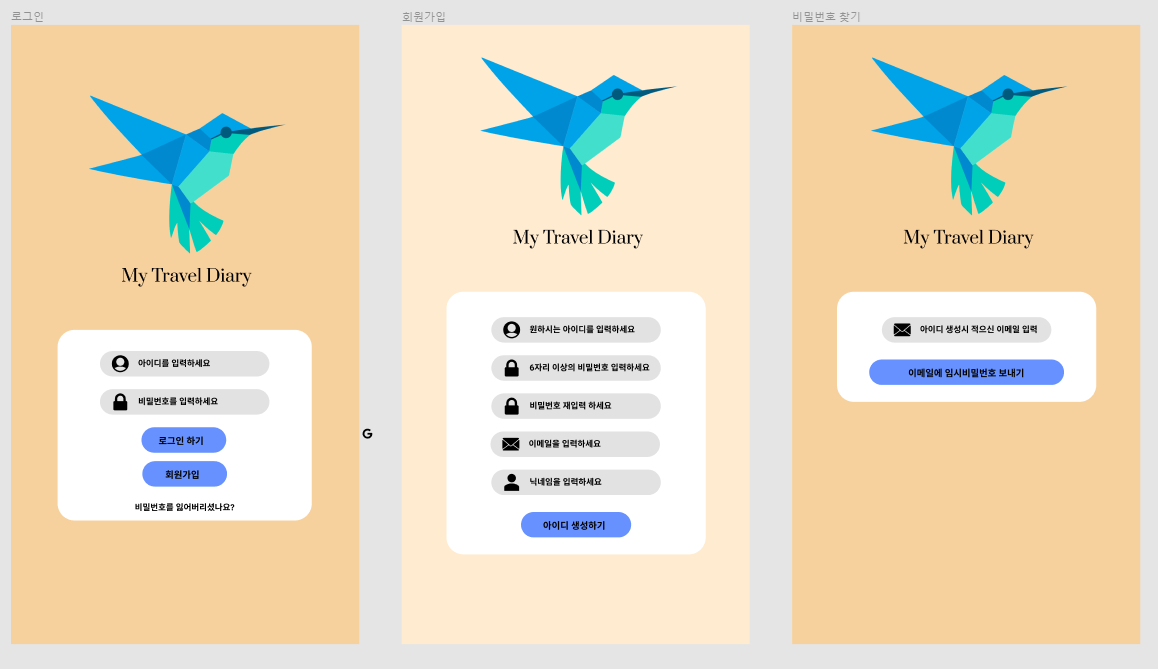
예전에 피그마로 설계를 해보려고 했던 사진들입니다.




이것이 나의 디자인 수준을 정확하게 깨닫게 되는 경험이었다. 이 후로 수능을 담다를 개발할 때는 노트 또는 태블릿을 주로 사용했었다.
두 번째로는 시험지 저장공간 문제였다.
이때 플러그인과 Firebase 도 생소했던 때라 어떻게 활용해야 할지 잘 몰라서 지금 생각하면 웃음이 나올 정도의 아이디어였지만 "어플 보면 대용량 어플도 있던데 시험지 파일을 내장 메모리에 다 넣을까?"라는 생각까지 해봤다.
지금 생각해보면 장점보다 단점이 많은 생각이었다. 이 문제는 처음에 네이버 클라우드를 사용하여 해결하였으나 시험지가 잘못됐을 경우 수정하기도 힘들고 파일 관리 측면에서 Firebase Storage 가 더 낫다고 판단하여 최근 업데이트를 통해 바꾸었다.
마지막으로는 고민했던 생각들을 나열해보려고 한다.
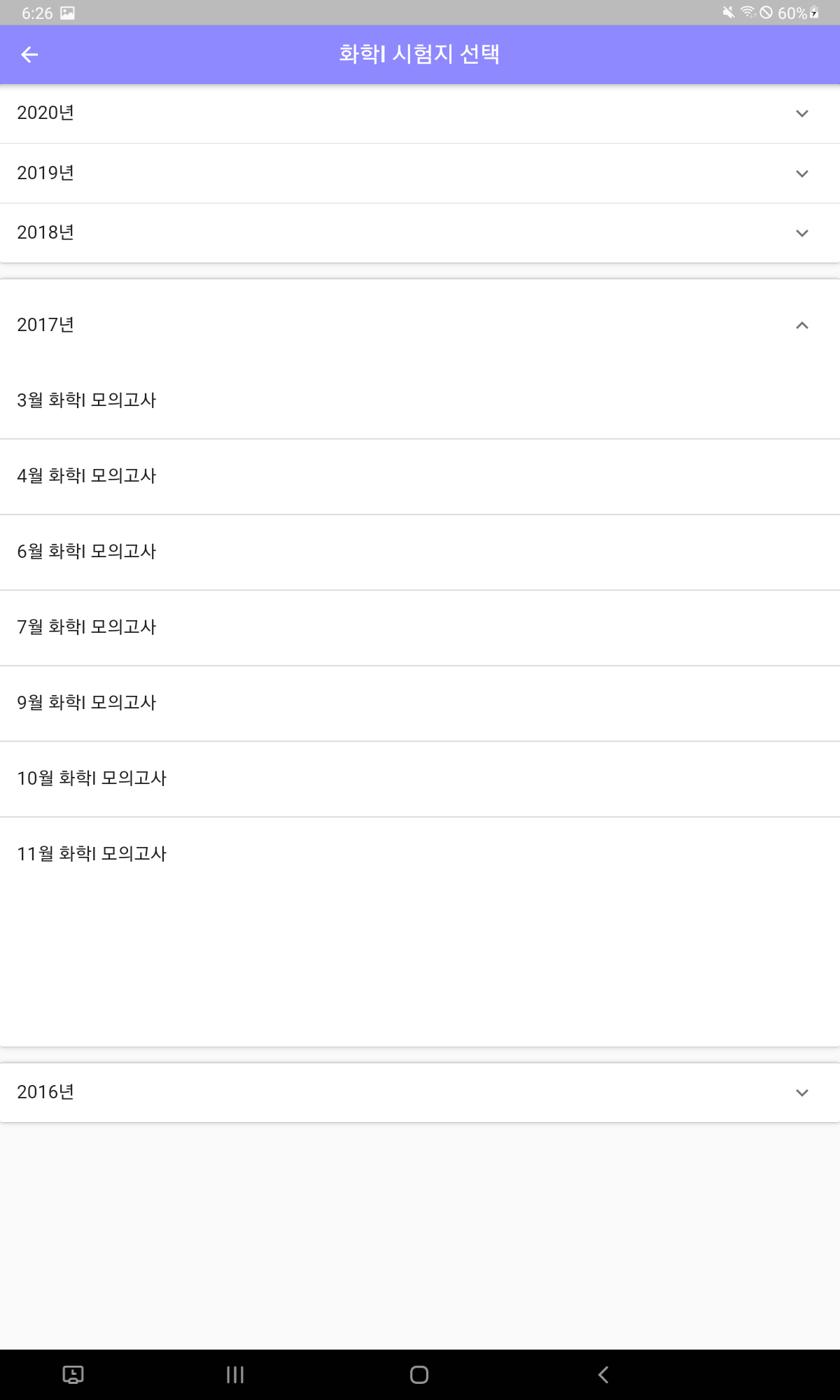
- 어떻게 많은 과목들과 많은 연차들이 쌓인 시험지를 정리된 형태로 사용자들에게 제공할 것인가?
- ExpansionPanelList를 중첩을 할 것인가 말 것인가?
- 답안을 선택하는 UI와 사용자가 선택한 답과 실제 답을 어떻게 비교하는데 이 답을 어떤 방식으로 관리할 것인가?
- 사용자에게 있어서 앱과의 상호작용이 매우 중요한데 터치 시 로딩하는 과정을 어떻게 표현할 것인가?
- 최신 시험지를 업데이트를 어떻게 할 것인가?
- 과학탐구 과목에는 물리 1과 물리 2 가 있는데 물리 2는 3월에 실시하지 않기 때문에 builder에서 2 과목을 어떻게 제외시킬 것인가?
- 사용자가 사용하는 과정에서 실수로 뒤로 가기 버튼을 눌렀을 경우 어떻게 할 것인가?
- 어떻게 과목의 정보를 담긴 Class를 구성할 것인가?
- 만약 많은 사용자가 이용하였을 경우 클라우드 과금을 광고비용으로 충당을 할 수 있을까?
- 더 자잘 자잘한 고민을 많이 했지만 생각나는 것만 기록했음
다음 글에는 업로드 후 상황 그리고 후기를 남길 예정입니다.
'Flutter > Document' 카테고리의 다른 글
| Flutter hive dark mode 문서 (0) | 2022.05.03 |
|---|---|
| Flutter 상태관리 (Ephemeral, App State) (0) | 2022.01.13 |
| Flutter async await 정리 문서 (0) | 2021.08.16 |
| compileSdkVersion , minSdkVersion , targetSdkVersion (0) | 2021.05.28 |
| 혼자 공부해서 개발부터 출시까지 해본 첫 Flutter 프로젝트 (2) (0) | 2021.05.07 |