Drawer
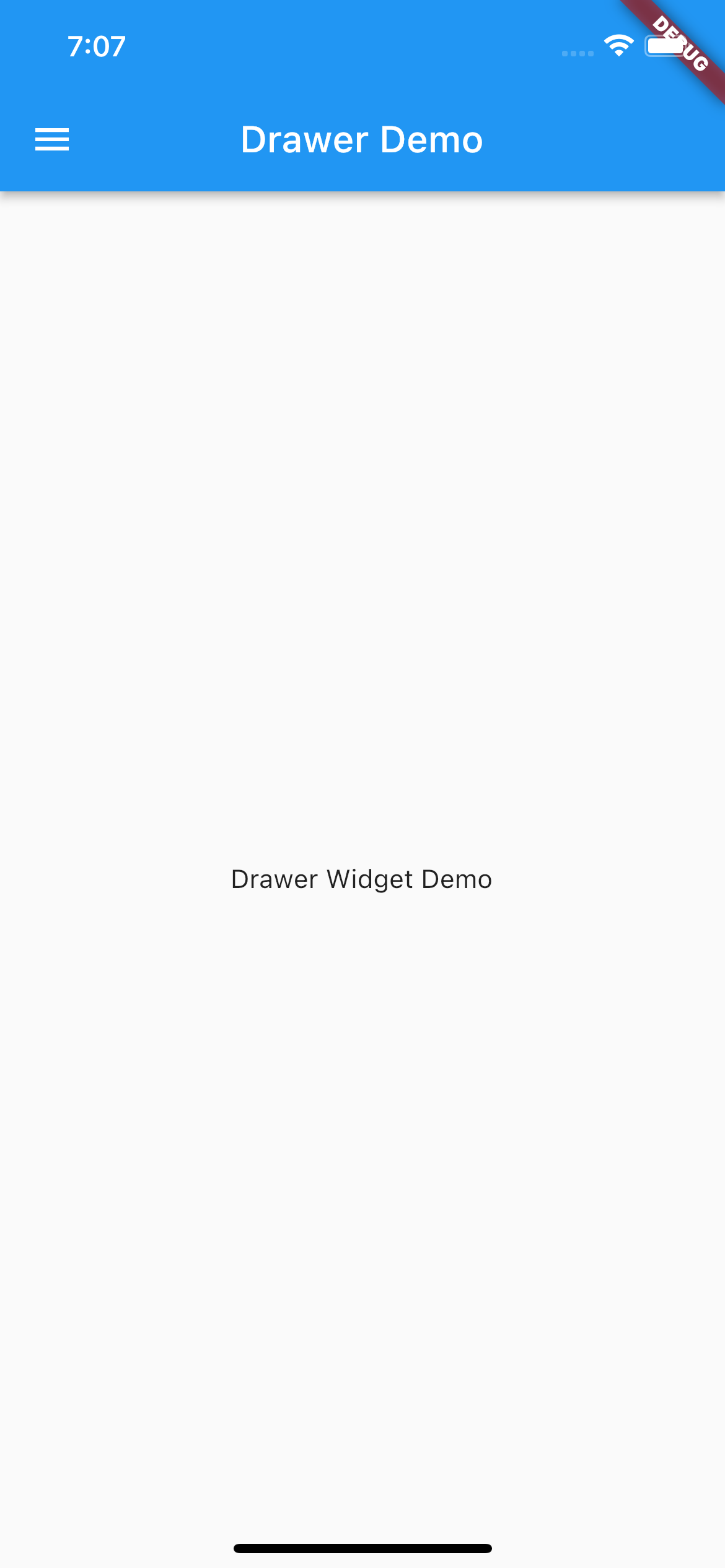
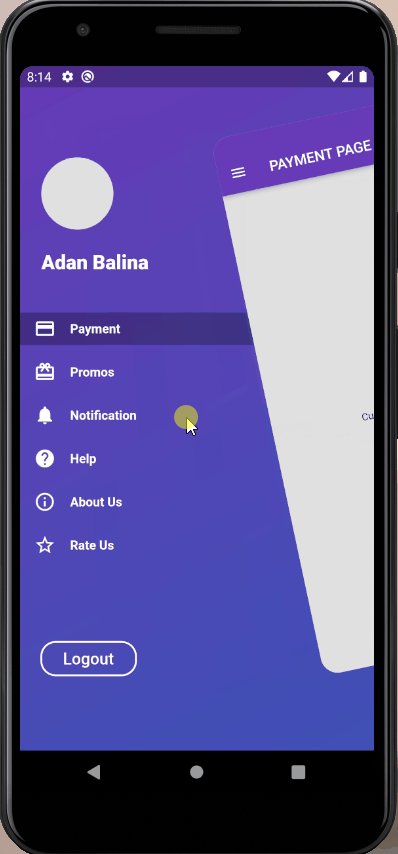
- 흔히 앱 왼쪽 상단의 메뉴 아이콘을 터치하면 오른쪽 사진과 같이 나온다. 이것이 Drawer 위젯이다.
- overflow를 생각해서 ListView, SingleChildScrollView를 사용한다.
- physics: const NeverScrollableScrollPhysics() 을 추가해서 over scroll glow effect를 제거할 수 있다.
- SafeArea를 사용해 Drawer 위젯이 스마트폰 상단바랑 겹치는 것을 방지할 수 있다.
- Drawer 위젯을 Container로 Wrap한 후 width 속성을 추가하여 크기 조절이 가능하다.
+ 배달의 민족 앱 같은 경우 화면을 온전히 덮었다.


Drawer package
이 밖에도 pub.dev에 검색하면 여러 스타일의 drawer package를 볼수 있다.

MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('Drawer Demo'),
),
body: Center(
child: Text('Drawer Widget Demo'),
),
drawer: DrawerWidget(),
),
);Widget build(BuildContext context) {
return SafeArea(
child: Container(
width: 250, // drawer width 크기조절
child: Drawer(
backgroundColor: Colors.white,
child: Column(
children: [
DrawerHeader(
child: Container(
decoration: BoxDecoration(border: Border.all(color: Colors.black, width: 1.5)),
child: Row(children: [Text('DrawerHeader')]),
),
decoration: BoxDecoration(color: Colors.grey[400]),
padding: const EdgeInsets.all(30), // 검은테두리 밖의 회색영역
margin: const EdgeInsets.all(10), // 흰색 영역
),
Flexible(
child: Container(
color: Colors.blue,
),
),
Flexible(
child: Container(
color: Colors.green,
),
),
Flexible(
child: Container(
color: Colors.red,
),
),
Flexible(
child: Container(
color: Colors.deepPurple,
),
),
],
)),
),
);
}'Flutter > Widget' 카테고리의 다른 글
| Flutter LayoutBuilder 문서 (0) | 2022.08.25 |
|---|---|
| Flutter ListTileTheme 문서 (0) | 2022.05.06 |
| Flutter TextFormField 문서 (1) | 2022.05.05 |
| Flutter DateTime Method 문서 [7/13 보완 작성하기] (0) | 2022.05.04 |
| Flutter bottomNavigationBar (상태유지) 문서 (1) | 2022.05.03 |