Flutter에서 ListTile은 자주 사용되는 위젯이라고 생각합니다. 하지만 프로퍼티 이름만 봐도 어떤 동작을 하는지 예상이 가능한 이름도 있지만 자주 사용하지 않고 생소한 이름의 가진 프로퍼티를 정리해보려고 합니다.
프로퍼티 종류
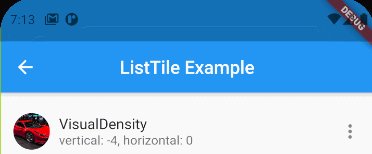
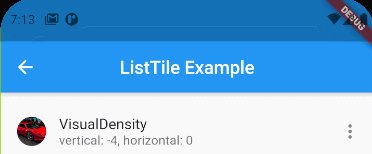
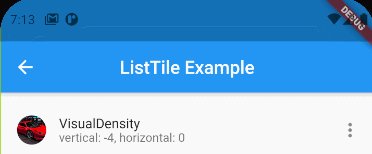
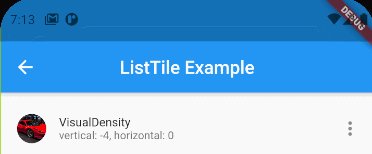
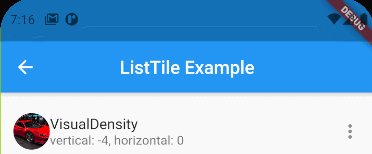
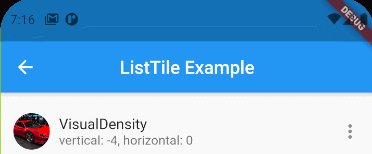
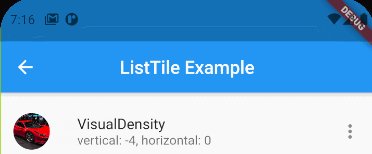
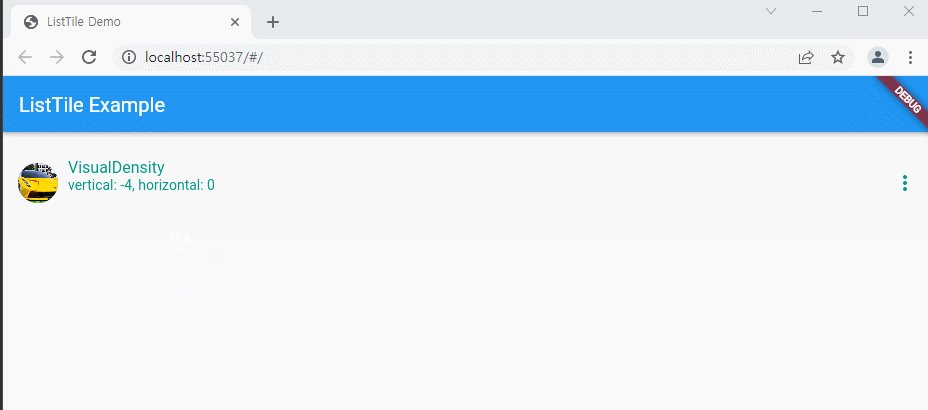
- visualDensity : ListTile 안에 있는 위젯들 (title, subtitle, trailing... ) 사이의 padding 값
- isThreeLine : subtitle 3줄 여부
- default value - false
- isThreeLine : true - subtitle의 길이가 3줄이 안되어도 3줄 칸 확보
- dense : true 일 때 적용되지 않음
- dense : 위젯의 밀집 여부

- horizontalTitleGap : trailing과 (title, subtitle) 간격 조절

- minVerticalPadding : title , subtitle의 top과 bottom의 최소 padding 값
- minLeadingWidth : leading의 최소 width 값 , 기본값 40
- contentPadding : ListTile의 외곽 padding값
- selected : 선택 여부
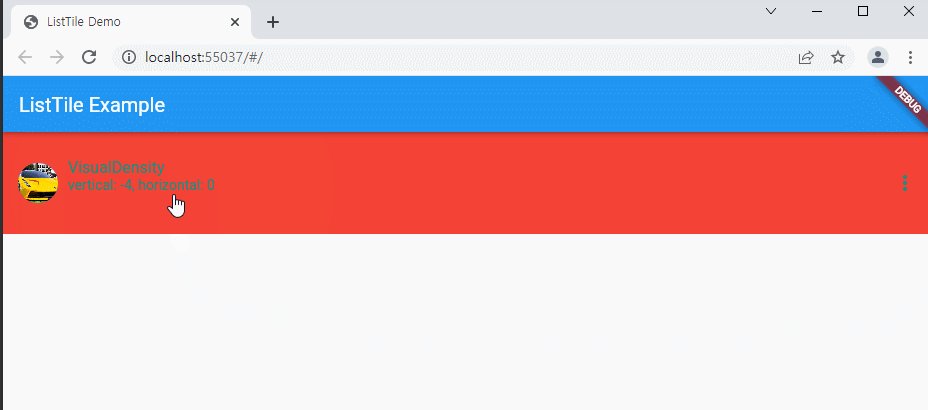
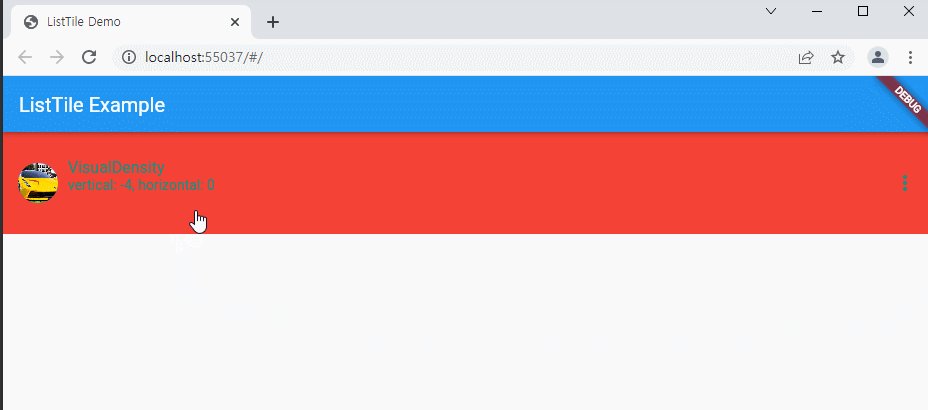
- hovoerColor : 마우스 포인터가 ListTile 위로 올라갔을 때 ListTile의 색깔 변경

ListTile(
visualDensity: VisualDensity(vertical: -4, horizontal: 0), // ListTile 안에 있는 위젯사이의 padding 값
title: Text('VisualDensity'),
subtitle: Text('vertical: -4, horizontal: 0'),
leading: CircleAvatar(backgroundImage: NetworkImage(url)),
trailing: Icon(Icons.more_vert_sharp),
isThreeLine: true, // subtitle 3칸 확장
dense: false, // ListTile 에 있는 위젯 밀집 여부 (true : isThreeLine 속성이 적용되지 않는다.)
selected: false, // 선택 여부
selectedColor: Colors.teal,
focusColor: Colors.deepPurpleAccent,
enabled: true, // 활성화 여부 (false : title,subtitle textColor 가 grey 로 바뀜)
onTap: () {},
onLongPress: () {},
hoverColor: Colors.red, // (Web 실행) - 마우스 포인터가 ListTile 위로 올라갔을 때 ListTile 의 Color 변경
horizontalTitleGap: 10, // trailing 과 title , subtitle 간격 조절
minVerticalPadding: 10, // title , subtitle 의 top 과 bottom 의 최소 padding 값
minLeadingWidth: 40, // leading 의 최소 Width 값
contentPadding: EdgeInsets.fromLTRB(15, 15, 15, 15), // ListTile 의 외곽 padding 값
),'Flutter > Widget' 카테고리의 다른 글
| Flutter bottomNavigationBar (상태유지) 문서 (1) | 2022.05.03 |
|---|---|
| Flutter Stepper widget 문서 (0) | 2022.05.02 |
| Flutter ExpansionPanel 문서 (0) | 2021.05.14 |
| Flutter Navigator(push, pop, replace) 문서 (0) | 2021.05.12 |
| Flutter FutureBuilder , StreamBuilder 문서 (0) | 2021.05.09 |